Truy cập vào Facebook sau ngày 15 tháng 6 năm 2010
phương pháp cách truy cập vào Facebook bằng https trước đây, nhưng vẫn còn xảy ra một vài lỗi, bài viết này mình sẽ hướng dẫn bạn cách khắc phục 100% giúp bạn có thể vượt qua tất cả các website bị chặn.
Nhược điểm của cách này là kết nối sẽ chậm đi một chút ít (theo cá nhân mình nhận xét là chậm đi khoảng 10 – 15%).
Trước tiên bạn cần vào địa chỉ này và tải phần mềm Hotspot Shield.
Chạy file vừa tải về và nó sẽ hỏi ta chọn thư mục để download file cài đặt về:

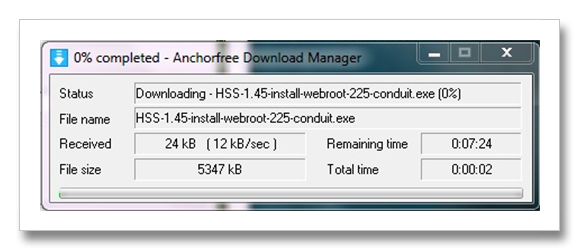
Quá trình tải về:

Sau khi tải xong sẽ tự động hiện lên hộp thoại sau –> click Ok

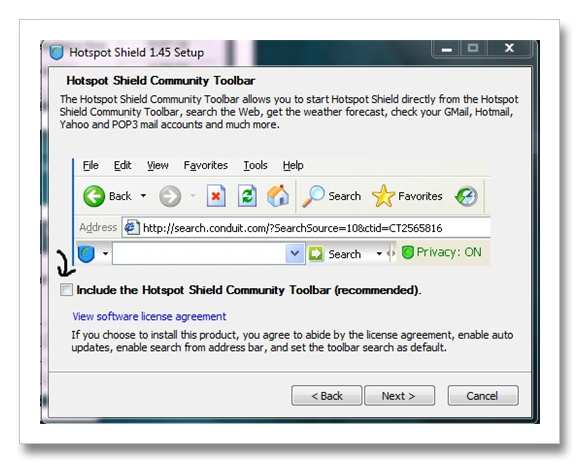
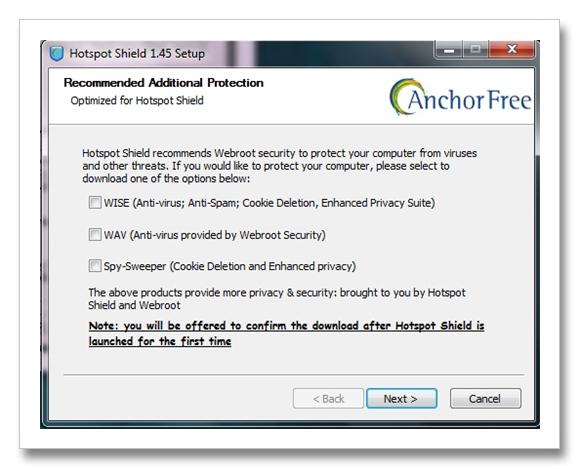
Sau đó tiến hành cài đặt như bình thường phần mềm này, tuy nhiên để cho nhẹ máy – cá nhân mình khuyên bạn nên đặt tùy chọn như mình nếu bạn gặp các hộp thoại sau:


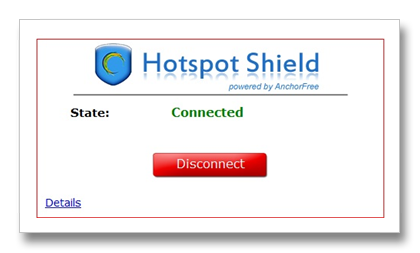
Sau khi cài xong và khởi chạy phần mềm này trình duyệt sẽ tự mở lên và hiện lên một thông báo như sau:

Lúc này bạn có thể vào facebook thoải mái nha!!!
Lưu ý: Phương pháp này không phụ thuộc vào bất cứ loại trình duyệt nào bạn sử dụng.
Khi sử dụng cách này thì các trang truy cập vào sẽ có một banner quảng cáo phía trên, điều này có thể gây khó chịu, và một điều nữa là tốc độ giảm đi một chút xíu (khoảng 10% – 15%).
Nếu không vừa ý với cách này bạn có thể tham khảo ở bài viết này của mình, sử dụng kết nối tls tới Facebook
Mình xin bổ sung thêm cách sử dụng phần mềm Hotspot Shield:
Biểu tượng đã kết nối sẽ có cái hình cái khiên màu xanh lá như thế này:

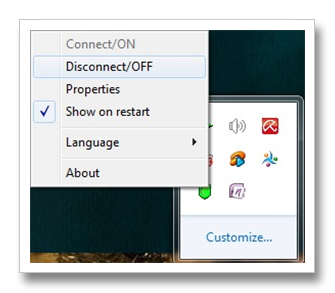
Để ngắt kết nối ta click phải vào cái icon cái khiên màu xanh lá đó và chọn “Disconnect/OFF”:

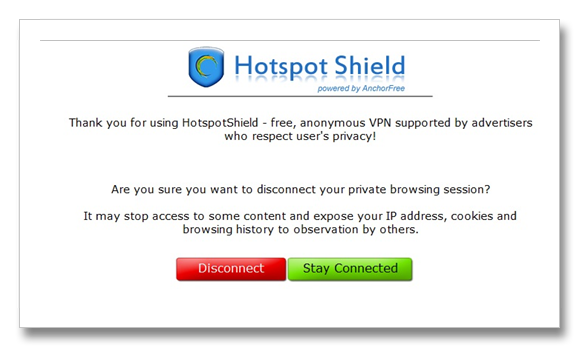
Tiếp theo tự động sẽ có một trang web mở ra như sau, bạn click vào nút Disconnect:

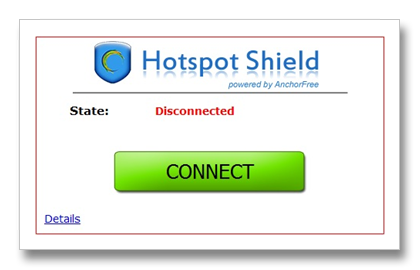
Và kết nối sẽ bị ngắt:

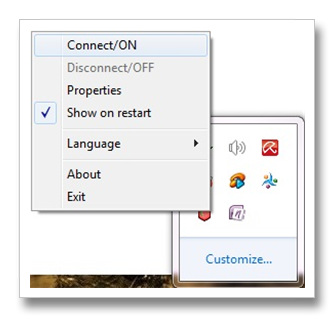
Để kết nối lại bạn click lại vào cái khiên đó và chọn “Connect/ON”:

Và kết nối sẽ thiết lập lại!!