Photoshop is the premiere application for web designers, especially when it comes to web page layout. The 40 examples below walk you through the sometimes difficult process of creating a website layout from scratch in Photoshop. No matter if you are just starting out or consider yourself an expert it won’t be hard to learn new techniques and get design inspiration from these 40 tutorials for your next blog, personal or corporate design.
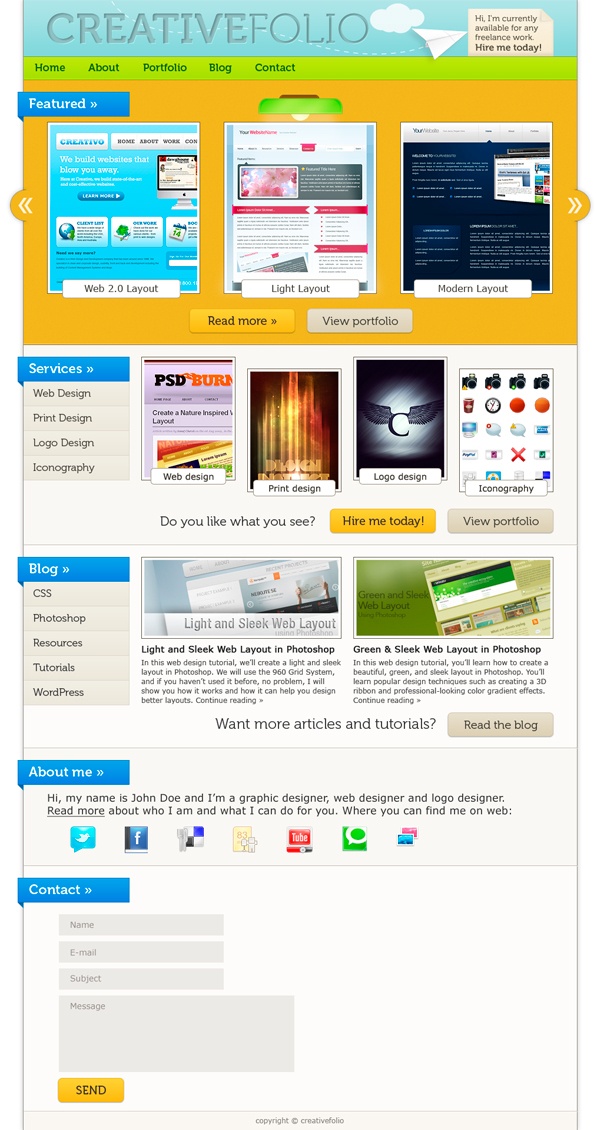
Graphic Design Studio Web Layout
A simple and professional design studio layout.

Web Page Layout Tutorials - Graphic Design Studio Web Layout
Website Gallery Layout Design
Learn how to make a layout for a css website gallery

Web Page Layout Tutorials - Website Gallery Layout Design
Sleek, High-End Web Design
Put together a high-end Web design using a crisp, thin font, gorgeous background images, and clever use of space and layout.

Web Page Layout Tutorials - Sleek, High-End Web Design
Create a Fashion Web Layout
Create a fashion web layout, (psd template). The end result is not astonishing but it will help you to understand better how you can create a nice and clean web layout (psd template) using Photoshop.

Web Page Layout Tutorials - Fashion Website
Create a modern blog layout
Create a modern, clean and classy blog layout in Adobe Photoshop using some basic techniques.

Web Page Layout Tutorials - Create a Modern Blog Layout
Create Real Estate template
How to make nice looking web template for Real Estate site.

Web Page Layout Tutorials - Real Estate Website Template
Template using the “960 Grid System”
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on the 960 Grid System.

Web Page Layout Tutorials - 960 Grid System Layout
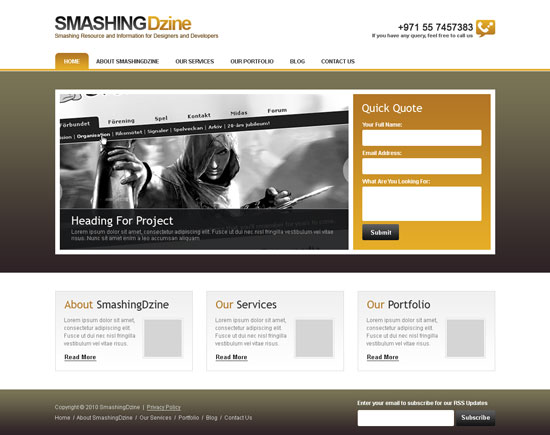
Professional Web Template
Design a nice an professional web template in Photoshop

Web Page Layout Tutorials - Professional Web Template
Professional Portfolio Design in 17 Easy Steps
Create a professional looking portfolio design using very basic techniques

Web Page Layout Tutorials - Professional Portfolio Design in 17 Easy Steps
Creative unusual layout
How to manipulate some simple shapes, to obtain a wonderful layout.

Web Page Layout Tutorials - Creative unusual layout
Clean and Colorful Corporate Web Layout
Show you how to create a clean corporate layout in Photoshop

Web Page Layout Tutorials - Clean and Colorful Corporate Layout
Dark Style Web Template
Learn how to create a sleek dark style layout.

Web Page Layout Tutorials -Dark Style Web Template
The Design Lab
In this tutorial il be showing you how to make a simplistic colourful web design layout from scratch using photoshop.

Web Page Layout Tutorials - The Design Lab
Elegant and dark portfolio site
Portfolio sites can be used by a whole lot of folks: from web designers, to photographers and artists. Learn how to design such an elegant and stylish web site.

Web Page Layout Tutorials - Elegant and Dark Portfolio Design
Business & finance layout
In this tutorial you will learn how to create business layout. Whether you are a single entrepreneur involved in financing and accounting, small business company committed to consulting, management or marketing, or a member of school of business, you will definitely love the following layout.

Web Page Layout Tutorials - Business and Finance Layout
Create a Clean and Effective Product Layout
How to create a clean and effective product design in Photoshop. This template can also be easily converted into a portfolio layout if desired.

Web Page Layout Tutorials - Clean and Effective Product Layout
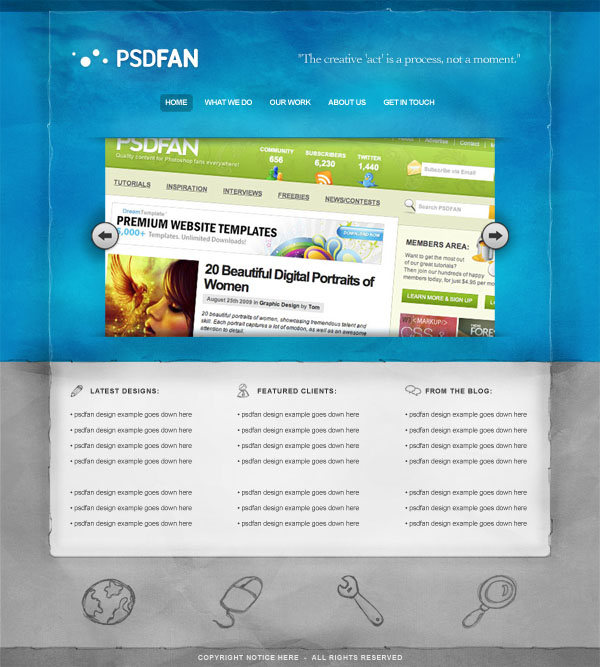
Watercolor-Themed Website Design
You will learn how to use the Art History Brush and combine it with watercolor custom brushes to create a nice background header image and more

Web Page Layout Tutorials - Watercolor-themed Website
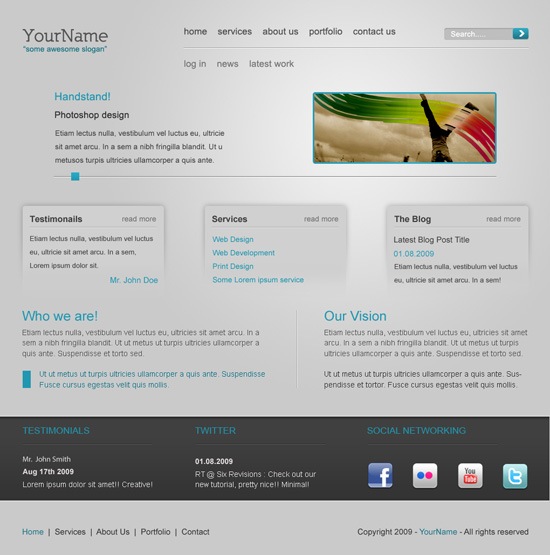
Create a Sleek and Textured Web Layout in Photoshop
In this Photoshop web design tutorial, you’ll learn how to create a full web page layout that combines the sleek and textured look-and-feel using a combination of beginning to intermediate Adobe Photoshop techniques.

Web Page Layout Tutorials - Sleek and Textured Design
Website Layout with a 3D look
You can use this layout for your design portfolio, or you can create also a nice looking wordpress portfolio theme

Web Page Layout Tutorials - Layout with a 3D look
Awesome Tutorial Portfolio Design
Learn the steps to create this awesome and dark portfolio layout

Web Page Layout Tutorials -Awesome Portfolio Design
Webdesign company layout in Photoshop
How to create a modern looking Photoshop design for your web design company.

Web Page Layout Tutorials -Create a webdesign company layout in Photoshop
Create an Apple Inspired Website
How to create an apple inspired website, very clean, and very attractive in the same time. This layout can be used very easy to showcase your portfolio, or your art work.

Web Page Layout Tutorials - Apple inpired website layout in Photoshop
‘Clean Grunge’ Blog Design
Clean grunge websites are a combination of the grungy with the functional, the messy with the ordered. The results of this are some of my favorite all time designs.

Web Page Layout Tutorials - Clean Grunge Blog Design
Photoshop Web Design Layout
Learn how to design a clean corporate webpage from scratch

Web Page Layout Tutorials - Corporate Layout Web Design
Professional Magazine Web Layout
This is a tutorial to show you how to create a magazine web layout. We also discuss about what we need to pay attention and what we have to ignore.

Web Page Layout Tutorials - Professional Magazine Web Layout
Gaming Web Layout
Learn how to create a fantastic looking gaming layout

Web Page Layout Tutorials - Gaming Websitei Layout Tutorial
Nature Inspired Painted Background in Photoshop
In this tutorial, I will you show you my own technique for creating this type of background.

Web Page Layout Tutorials - Nature Inspired Web Design
Christmas-Themed Web Layout
How to create this complete and festive Christmas Themed Web Layout.

Web Page Layout Tutorials - Christmas-Themed Web Layout Tutorial
Web 2.0 Style Web Design
Learn how to design a clean and sleek website template

Web Page Layout Tutorials -Web 2.0 Style Design Tutorial
Green & Sleek Web Layout
Learn how to create a beautiful, green, and sleek layout in Photoshop. You’ll learn popular design techniques such as creating a 3D ribbon and professional-looking color gradient effects.

Web Page Layout Tutorials - Green & Sleek Web Layout Tutorial
Web 2.0 Layout
This layout utilizes all the big web 2.0 standards: bright colors, gradient fades, drop shadows, and rounded edges. The key to all of these things is mastering selections.

Web Page Layout Tutorials - Web 2.0 Style
Business Layout Design Tutorial
Learn step by step how to create a great design for either a personal or business related site

Web Page Layout Tutorials - Business Layout Design
Create a Grunge Web Design in Photoshop
Create a complete grunge home page design. you’ll design the header, sidebar, body, footer, and style everything to work together in a heavily textured and worn design.

Web Page Layout Tutorials - Create a Grunge Web Design in Photoshop
Hand Drawn Design Tutorial
Create professional webpage layouts with this very detailed, step by step tutorials.

Web Page Layout Tutorials - Hand Drawn Design Tutorial
Eye catching web/blog layout Tutorial
Learn how to make a nice, clean, eye catching web layout that anyone could make.

Web Page Layout Tutorials - Eye catching web/blog layout Tutorial
Wordpress Mockup Layout
Design a clean and user friendly Blog Layout

Web Page Layout Tutorials - Wordpress Layout Tutorial
Professional Blog Template Design
A professional blog template design created in Photoshop

Web Page Layout Tutorials - Professional Blog Template Layout
Simple but Professional Website Design Tutorial
Learn how to make a nice and simple professional website design

Web Page Layout Tutorials - Simple but Professional Website Design
Premium Wordpress blog Tutorial
Learn how to create a premium wordpress layout with a special area where you can feature your e-book or your digital downloads.

Web Page Layout Tutorials - Premium Wordpress Blog
Create a Clean Modern Website Design
Build a complete website design mockup for a fictional design studio, starting with the creation of the initial layout then moving on to designing the individual page elements.

Web Page Layout Tutorials - Clean and Modern Website Layout
[designtutorials4u.com]